A simple way to find everything a website is running, the technology or the widget they are using. Have you ever come across a nice looking website or eStore that might appeal to your taste and needs and has a great widget for subscriptions, using a trendy and responsive WordPress theme, applying a beautiful font or configured with a simple and faster eCommerce solution. Have you ever wondered on how to find which web hosting company a website is using or which payment gateway it has integrated with or which WordPress theme or Plug-ins a website is running. Let me tell you, you are not the only one trying to discover these information as there are thousands of Web developers, Designers, Webmasters or Digital Marketing professionals who are looking for the same information to get ahead of their competitors. Not surprisingly, these are the questions we can find ourselves using some simple tools or browser extensions while browsing those website or eStore. In this post I will be introducing you with some simple and industries’s best tools that will help you always in finding the tools, widgets, WordPress theme, Real Font name or the Web Hosting provider a website is using.
 |
| How to Find What all Tools and Plug-ins a website is using, GIF Source – WhatRuns.Com |
How to Find What all Tools and Plug-ins a website is using?
We can use some simple tools in the form of a browser extension or a website that uncovers the technology behind a site. These tools actually scan the source code, look for the files and folder hierarchy, read the html comments, analyze the frameworks and finally show the results. The results include the Widgets and theme used by a website, Javascript Frameworks, Analytics and other Programming languages running on a website, Font Script installed and other details useful for a developer or designer. So using these tool you can easily find out the Platform or Technology used by any Website.
 |
| Find what all Tools and Plug-ins a website is using with WhatRuns |
Here are 5 best web tools to find all the tool, plug-ins and technologies used by a website.
1. WhatRuns
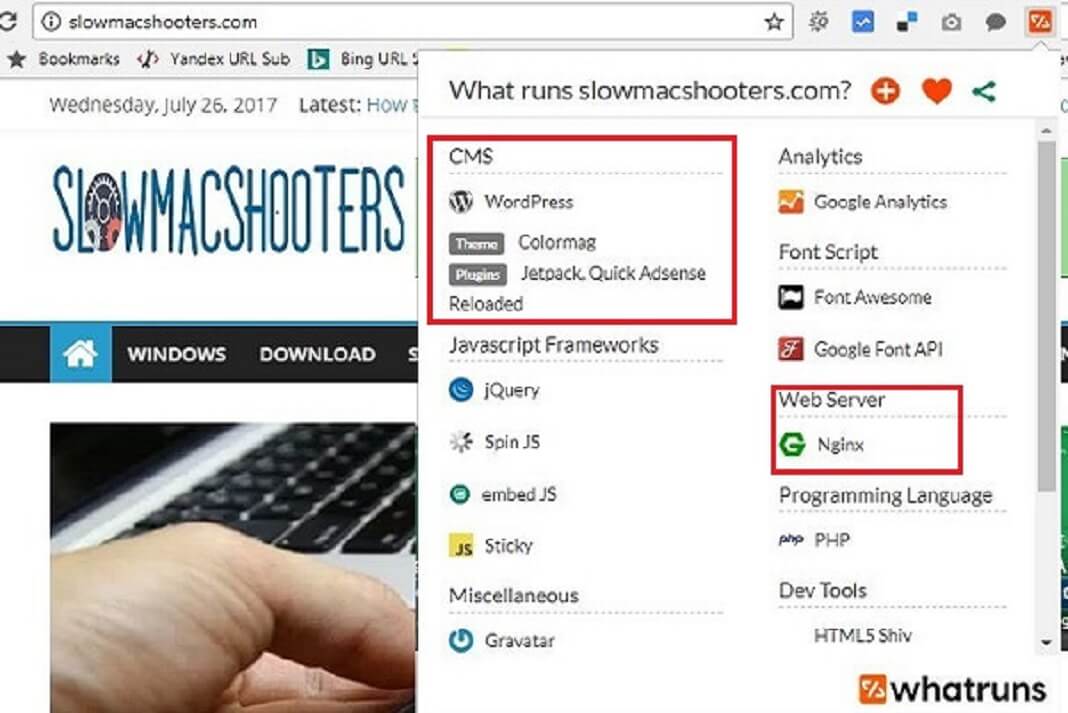
This is a new browser extension tool which was launched just two months ago and due to its better detection accuracy and capability to find even the latest fonts and plugins compared to other similar product it has got featured on the first page of Chrome Web Store. Almost 13K users have already installed it in just withing two months. Out of my curiosity, I also installed it to check if it detects the tools and WordPress theme I am using on my new site slowmacshooters.com and to my surprise, It gave me all the correct information. Being a lightweight on your browser and due to providing a detailed user friendly information it stands out from the crowd. I believe this is the best tool to find everything a website is running.
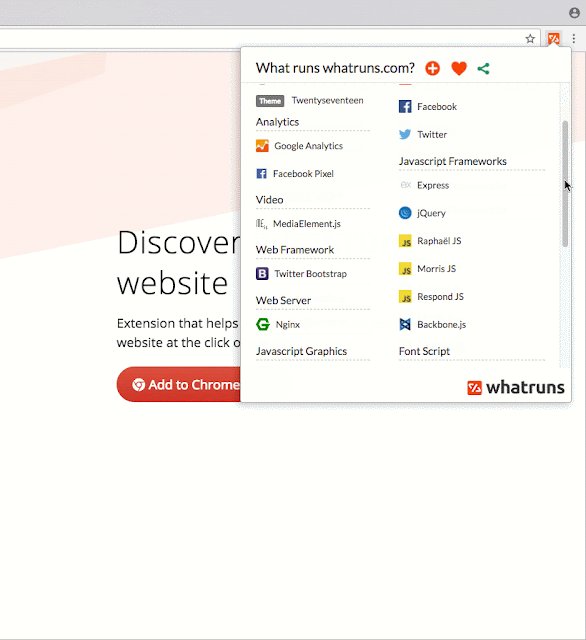
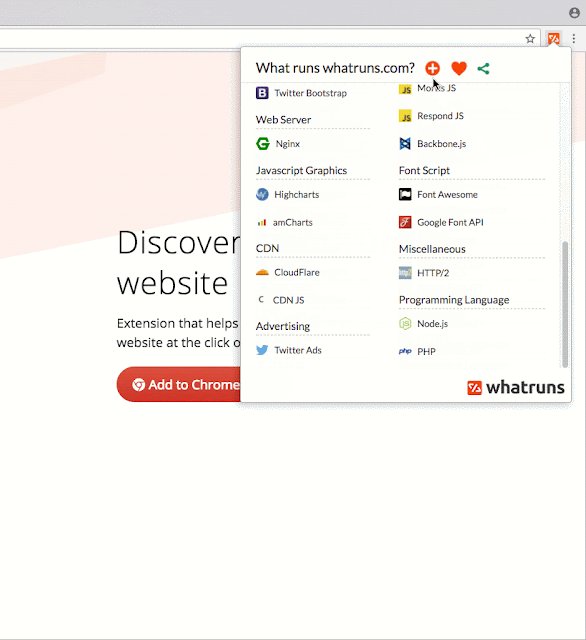
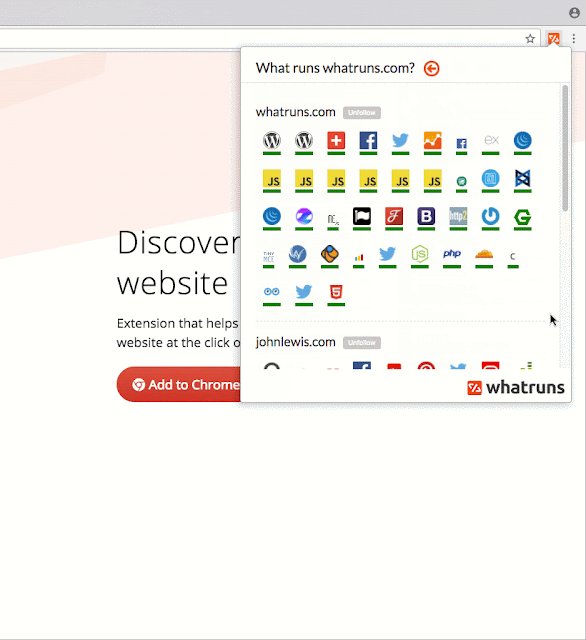
| WhatRuns Extension that helps you identify WordPress theme, Plug-ins and more |
It can help you identify all the web technologies used on any website such as WordPress Theme, Widgets, JavaScript Frameworks, Fonts, tools for comments,reviews and Live Chat, Web Server, eCommerce Platforms and Payment processor running on a website and much more. As of writing, it is only available as browser extensions for Chrome and Firefox. You can download it from Chrome Web Store or from Mozilla Ad-Ons Library. Just click on its icon on the upper right side of the browser while you are visiting any website and it will reveal the technologies that the website is using. You can also add a website in your follow list and get notified when the website uses a new technology or removes an older one.
Note: It does not support intranet sites or local files as of now. So if you are testing it on a website running on intranet which works only at your works,you might not get the correct answer.
2. BuiltWith
It’s another powerful tool which is almost 10 years old now. It is available as both browser extension and an online Web Tool that detects the technology a website is using just by typing the website address in the search box located at the upper right corner of the page. It also shows you almost everything such as Content Management System, Framework, Advertising used, Analytics and tracking, Content Delivery Network, Domain name and Hosting provider, Shipping Provider and Widgets used. It also provides you with some advanced information under Detailed Technology Profile tab such as no of Sitemap URLs submitted by any website, Monthly Tech Spends,Email Hosting Providers, and Audio / Video Media used by the web-server which other tools does not detect. But the usage of this tool is limited with the Trial account and you need to purchase their premium service for unlimited lookup.
| BuiltWith Online tool to identify the Tools and Plug-ins behind any website |
It is also available as an extension for Chrome, Firefox, Safari and Microsoft Edge browsers. Add it to your browser then visit any website to find what all tools and plug-ins it is using. You just need to click on its icon in the browser tool bar menu at the top of the page and it will show you the information in a drop down.
3. Wappalyzer
Wappalyzer as a browser extension gives you a quick detail of the technologies used by a website which include Widgets, Fonts, Analytics and Trackers, Advertising Partner, Web Server type, CDN, Marketing automation tool and much more. It doesn’t give you a detailed information on all the tools a website is using but still can be used for finding brief information for quick comparison.
| Wappalyzer a powerful tool to find CMS, Platform or Technology used by a Website |
This tool is available as browser extensions for Chrome and Firefox. Add the extension to your browser and just click on its icon on the upper right side of the browser while you are visiting any website and it will reveal the Tools, Plug-ins and technologies that the website is using.
4. W3Techs
W3Techs is another powerful online Internet research tool that digs deep and gives you detailed information of a website. In order to find what all tools, plug-ins and technologies a website is using simply go to W3Techs online Site info Tool > type the website URL and click on the “Site Info” button to uncover the technologies behind it. It finds the the following information and shows them in a tabular form:
| W3Techs to find out what tools any website is using |
- Popularity rank according to Alexa
- Main Visitors Locations
- Server Side Programming Language
- JavaScript Library used by the website
- Details about CSS and Image Format used
- Traffic Analysis Tool
- Advertising Network used by the site
- Server Location
- Content-Management System
- Web Hosting Provider for Some Website
| Find CMS, Platform and Technology used by a Website with W3Techs |
Netcraft is not just an online internet research tool but also an anti-phishing and risk evaluator. They have also earned their name in Anti-Phishing community and provided services to small and medium organizations. It doesn’t only find the technology and programming language a website is using but also the Hosting provider, Server Location, Risk Rating of every site you visit. Following are some useful information that you can get from Netcraft’s site report tool. You just need to type the domain name or website address in the search box on online web tool and hit enter to get the following information.
- Site rank, Date first seen and Primary language
- Domain registrar, Nameserver and Hosting company
- Web Analytics and Trackers used by the website
- Client and Server-Side programming language
- Risk rating and Block list
- Framework and CMS used by the website
- HTTP Compression and Encoding
| Find what all Tools and Plug-ins a website is using with Netcraft |
I hope that will be enough on such tools to find out a lot of information a website is built with. Though there are hundreds of tools available to identify the technologies behind any website but I have mentioned the industry’s best tool above. They will give you a clearer idea of how an eCommerce site or a niche blog are built. If there is another easier trick that you know to find out all the tools and Plug-ins a website is using, I’d love to hear that and appreciate you sharing that in comment section below.