So many things have happened with Artificial Intelligence in the past months—big things. There are so many new tools that allow us to be more efficient. Actually, to be lazy. Some of these AI tool creations will enable us not to do anything and ask them to do what we want to accomplish. That is precisely what I did.
Everybody is familiar with coding. I am especially coding a game. Everyone is also friendly with ChatGPT, an AI Assistant that can provide you with anything, even codes. You see where this is going. Well, the title of the article says it all.
Today I will create a basic game with ChatGPT and other AI tools on the web for tangible assets. I can ask ChatGPT what programming language, what type of game, and how the game work. However, to fasten up my initial needs for this game. I already had something in mind. But with all that said. Let us get started in creating our first-ever game!
Also Read- 12 Ways To Earn Money With The Help Of ChatGPT
What programs would we use?
As I stated, we will ask chatGPT about practically everything we want. Since I already had a topic in mind, what game I wanted to create, and which language platform I would like to use. I provided it with the information it initially needed. It gave me an initial start on which program and things I would need.
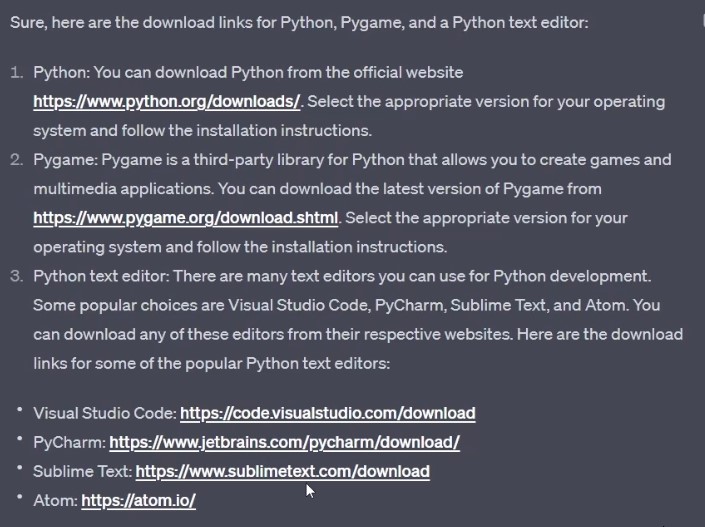
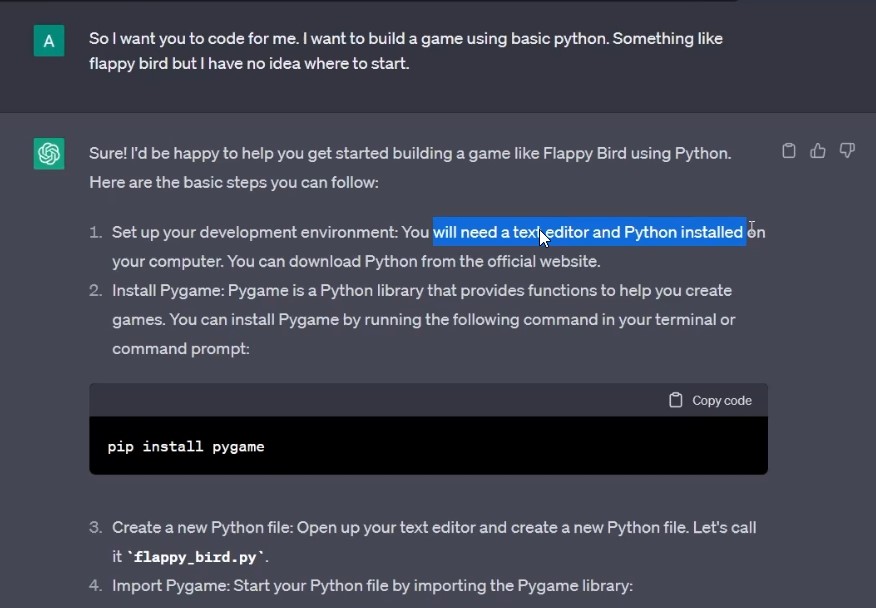
Here is how I started my coding* game journey. I asked chatGPT where to start and provided in the context of what I already have in mind. So it provided me with the list of programs and modules I need to create a game using Python similar to flappy bird.
The programs I would need for my project, as listed by ChatGPT, would be:
- Python
- Pygame Module
- Text Editor (IDE) I chose Sublime Text
I even asked chatGPT for the official links; that is where I got them.

If you want to follow along, here are the links in a clickable format
https://www.python.org/downloads/ for Python. I just used the command it told me to use over downloading pygame. And https://www.sublimetext.com/download for my chosen text Editor.
Also Read- How To Use ChatGPT Effectively And Efficiently?
Process
The whole process is straightforward. All I did was converse with chatGPT about what I needed to do and what I needed from it.
So actually, the process started from the start-up top. I asked it where to start and then asked another question about where to acquire the things I needed.

From there, as seen in the first image in this article’s “What programs would we use?” section. I also did ask it where to get the specific programs. So I went on the individual sites and downloaded what I needed.

I got Python on the site given and installed it.
To install pygame. I did not use the website. Instead, I used the first-way ChatGPT provided me.
I opened CMD or command prompt from the start menu,

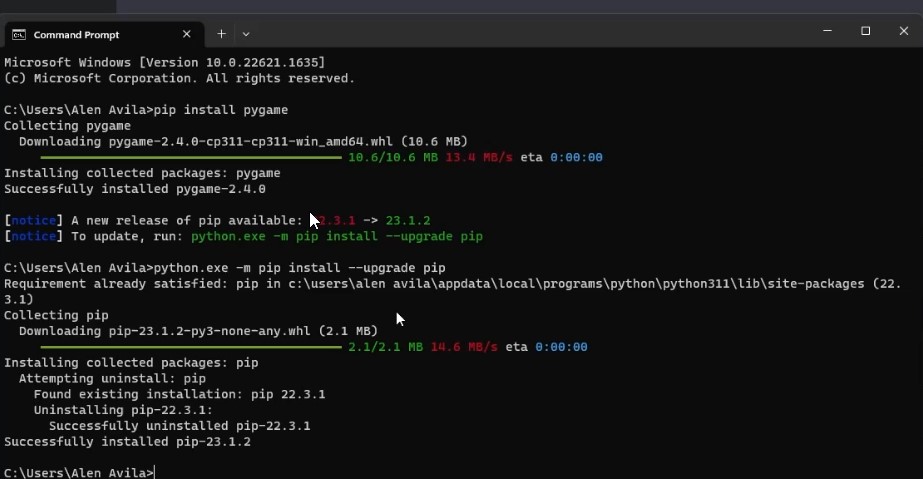
I then typed the pip install command provided by chatGPT

As you can see in the image above. I also installed an update provided by the command prompt. Now that I have Pygame, I need to get my text editor.
Again, I chose Sublime Text and downloaded it through the downloads available on the official site.

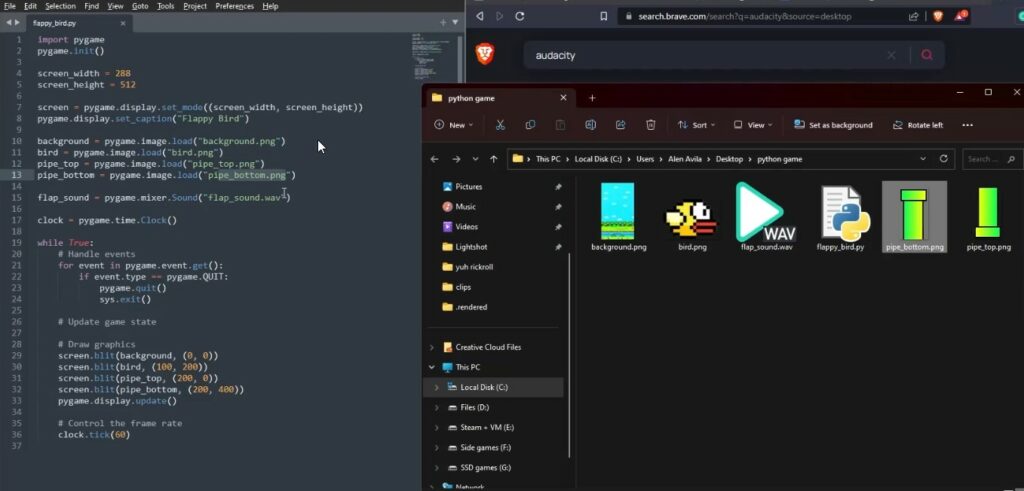
After obtaining it, I made a folder where I would place all files that would be used for the game, such as the main code and assets like the background and the bird.

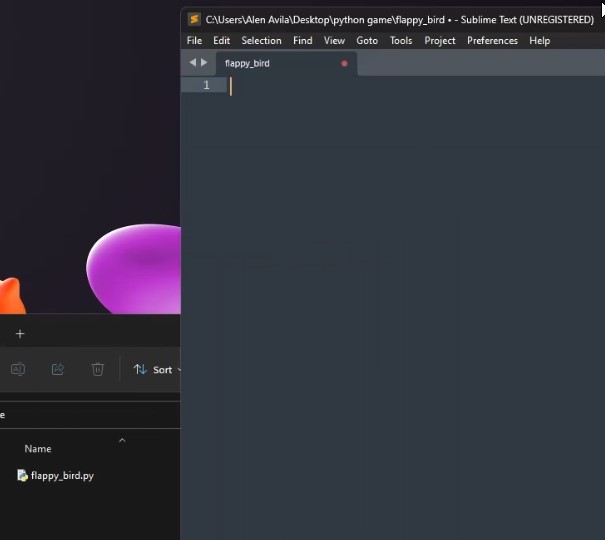
I have also opened the sublime text and did a Ctrl + S to create a save that makes a file. As ChatGPT suggested, I should name it flappy_bird.py, so I did.

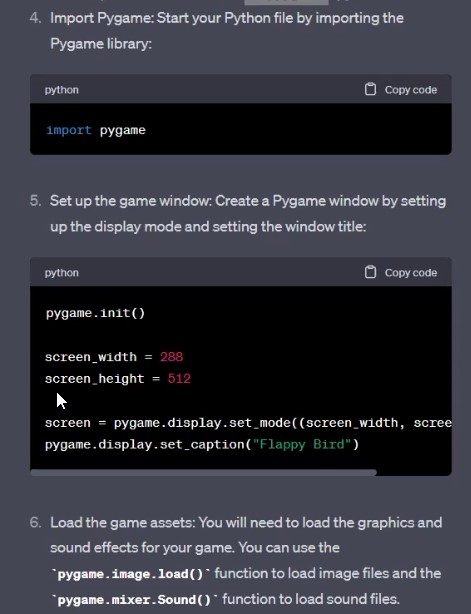
From there, I went back to the first instance I asked chatGPT about things and added the initial codes it told me.

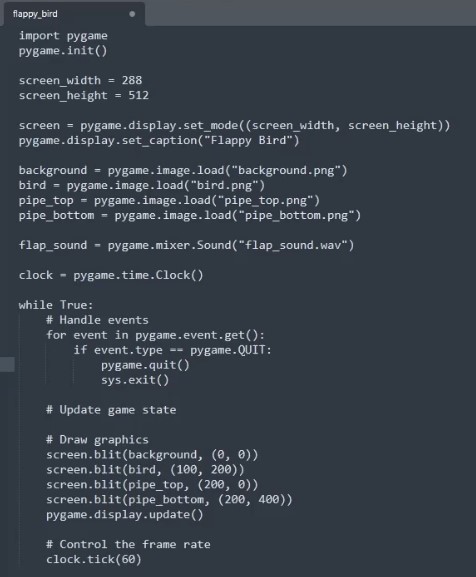
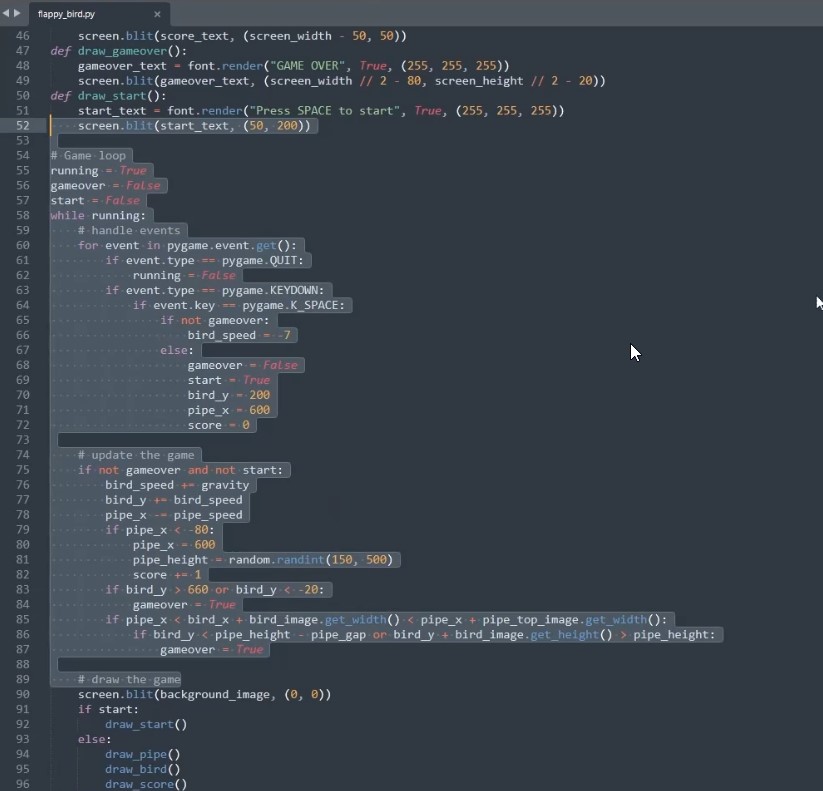
This is what I have ended up with:

The complete code for a game to run but not to be played.
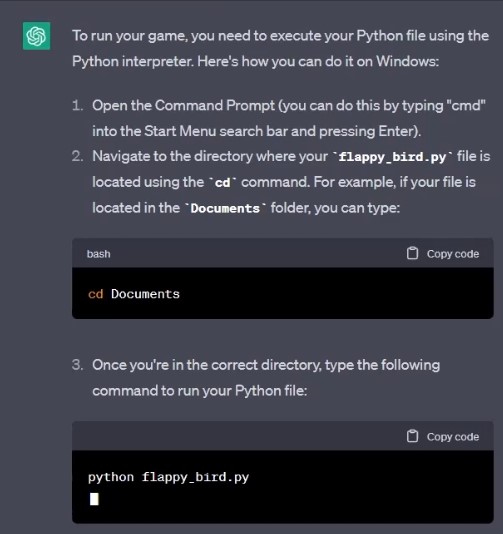
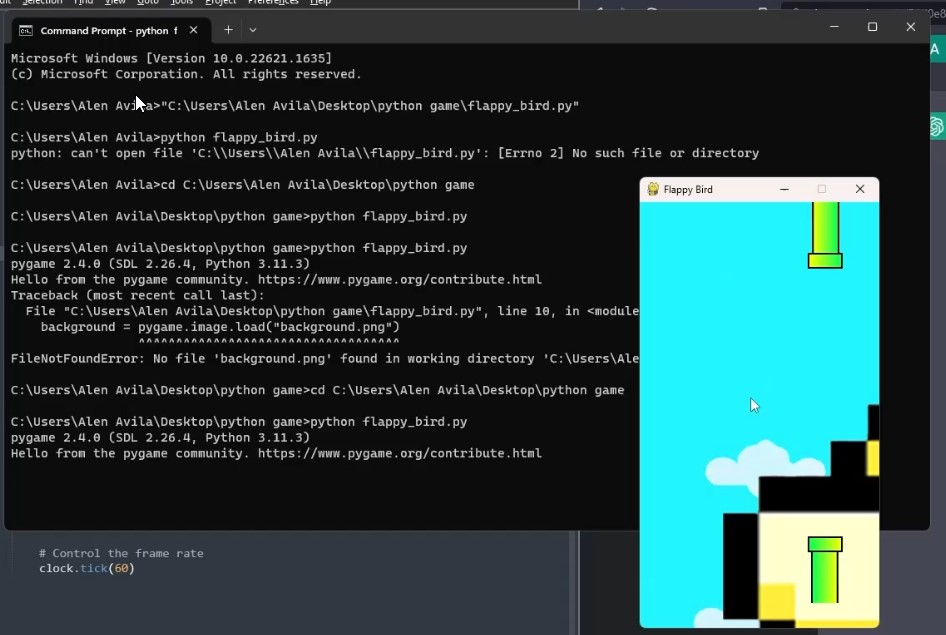
Though the first problem I encountered here was how to execute it. With a little asking from chatGPT. I followed its instruction which told me to:

And so I did.
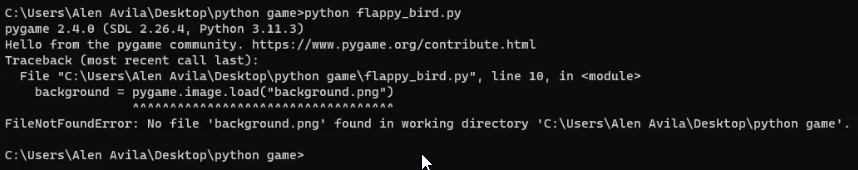
I followed it, and even though it was about to run, it instantly excited me since there was a lack of assets.

As you can see, no “background.png” file is found in the same directory as our code.
I would not show you how I got the assets individually, but here is a list of ways to get them.
- You can edit or create your own.
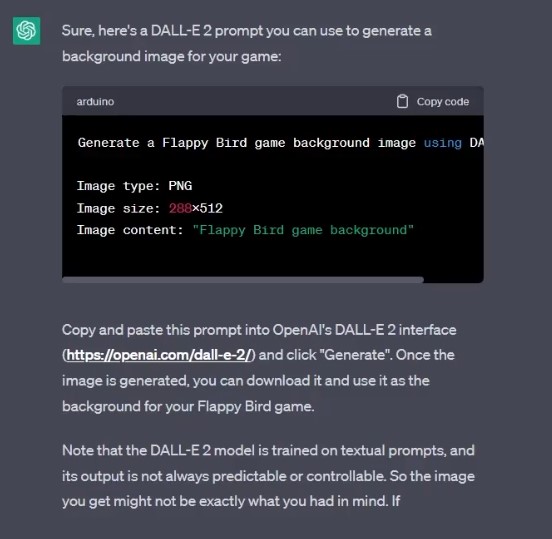
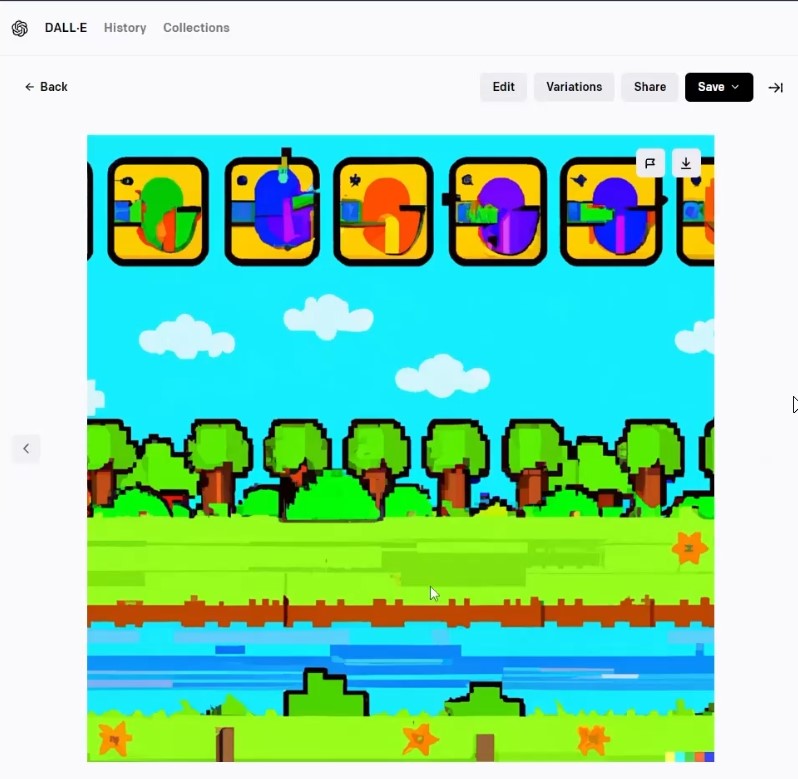
- You can ask ChatGPT to provide you Dall E prompts for what you want
- You can get some on Google, remove their backgrounds, or crop them to see fit.
Here are some images that show you the things mentioned above:
This is one of the prompts I tried with ChatGPT to provide me with a sound generation at the Dall-E website



I took some pictures from Google and removed its background using SnapEdit.

I used Photoshop instead to edit the assets and images I acquired from Google. I edited them a little bit to fit the sizes mentioned by ChatGPT.

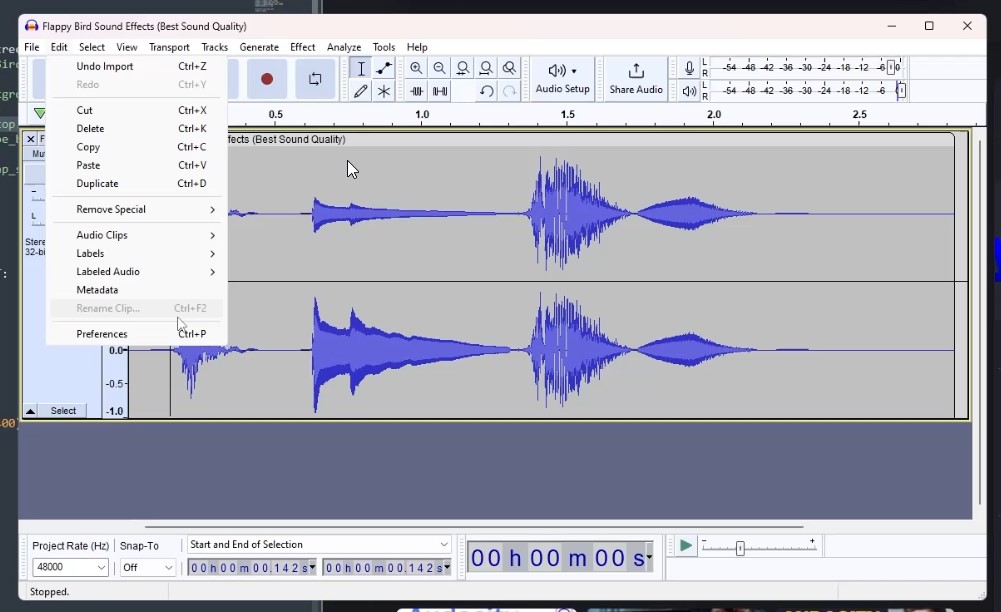
I am using a website tool to convert and download a youtube video to audio.

I used Audacity to cut the points I needed from the downloaded audio. I saved it with Ctrl + Shift + E.

All acquired assets were saved in the folder created from the start.

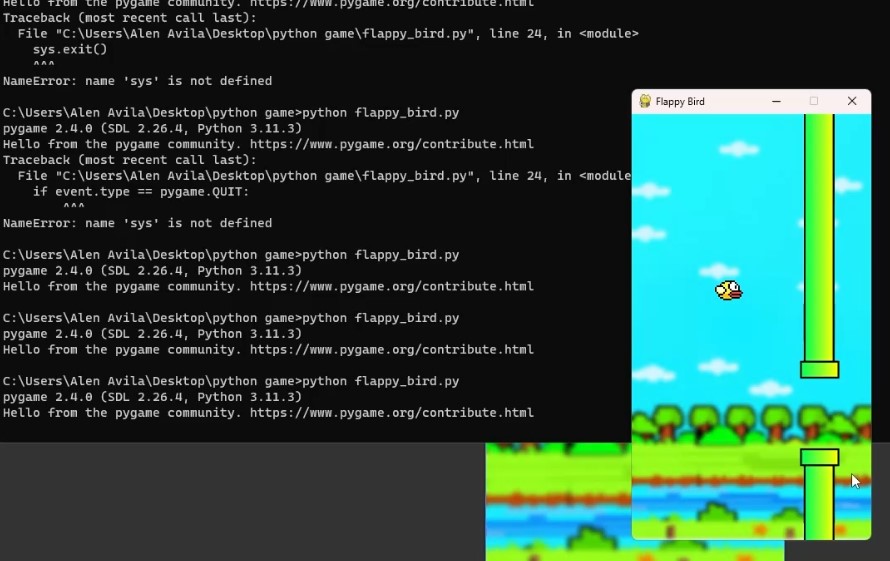
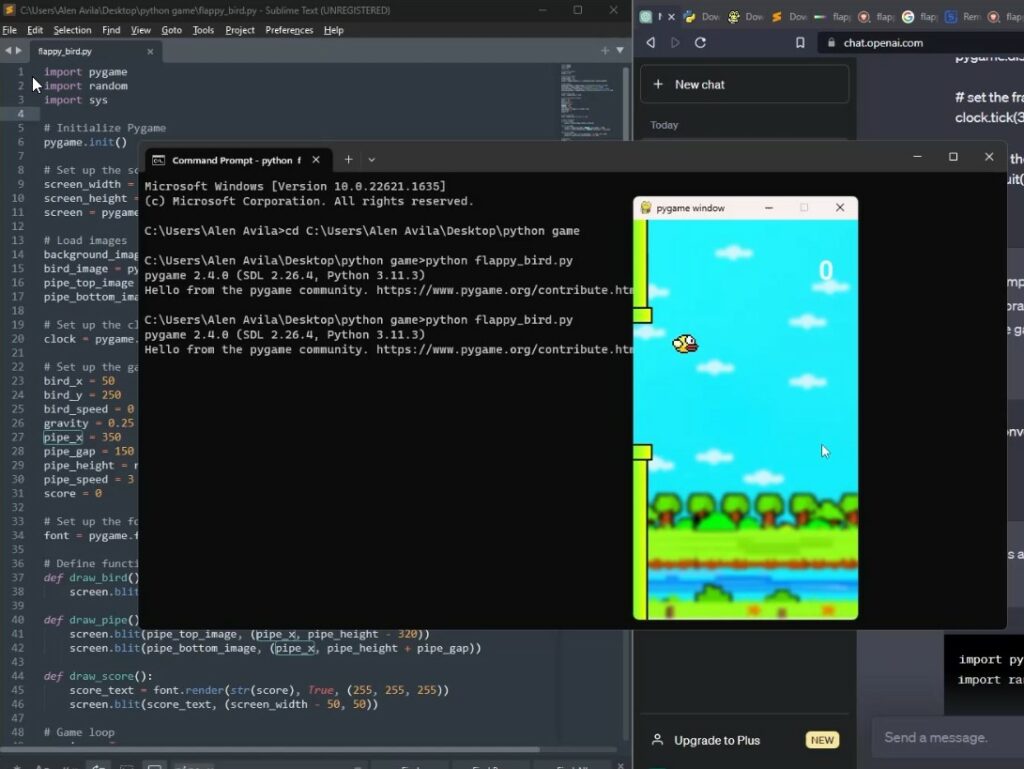
After acquiring all the assets needed to run the initial code, I tried running it with the same method I tried earlier.

It did run, but the initial sizes I made the photos with did not fit properly on the game canvas window.
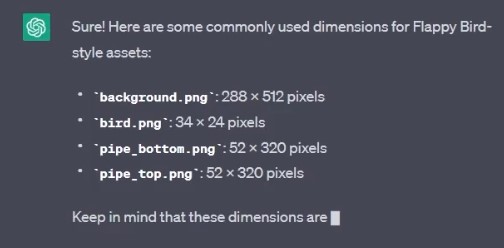
What I did was ask ChatGPT exactly what the sizes should be. My prompt was:

ChatGPT’s answer:

So I went to Photoshop to resize the images I got and created manually. I use Adobe Photoshop for convenience, but I would suggest GIMP, a free tool, or Photopea, basically Adobe Photoshop, but on a website.

After all, that is done, I have decided to edit more of the asset and run the code.

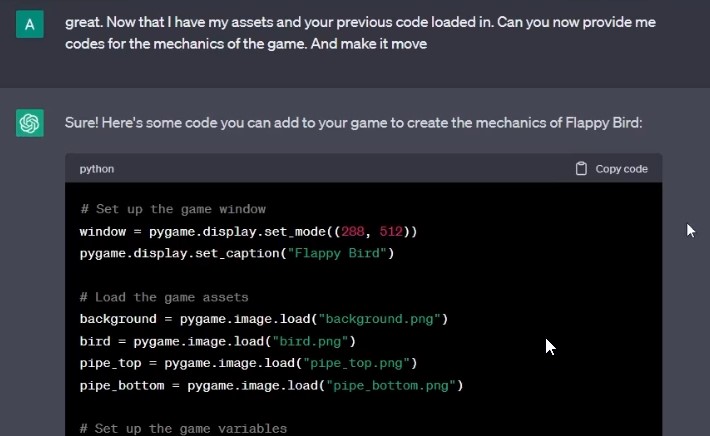
Now that it is working, it loads up correctly with the given initial code by ChatGPT. It is now time to move on and add the mechanics through code by asking ChatGPT.
Here is how my prompting went.

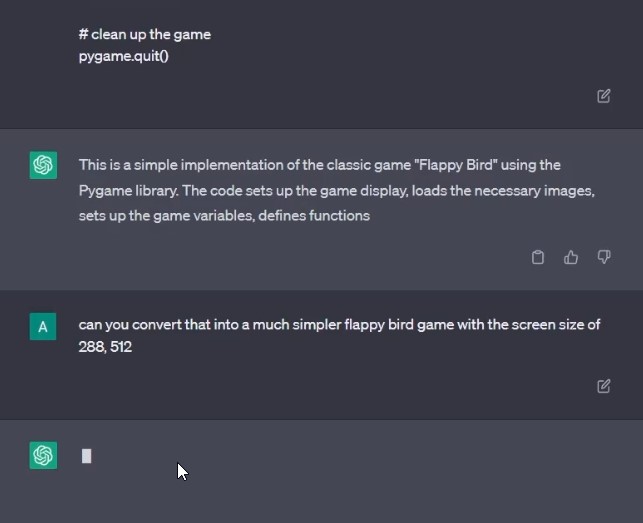
As great as chatGPT is, this gave me errors over errors until I reopened another tab of chatGPT and asked it to fix my code and simplify it while adding a start menu and ending screen. That is where I got my final code with some input fixing (also answered by ChatGPT). I was able to create a running game without having to know everything about the code.
I pasted the whole code that the first prompting of ChatGPT did and asked it to convert it to a much simpler game with the screen size according to the assets I created earlier for the first initial code of the Game from ChatGPT.

It re-did the whole code without further fixing. (I re-added the import sys at the program’s start since that caused errors earlier.)

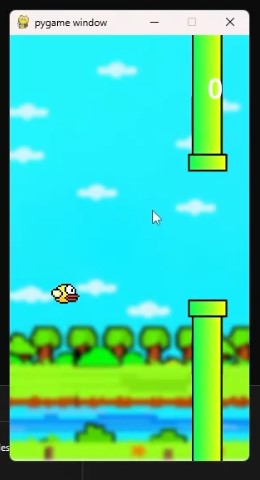
And without further do. It worked like a charm.

Albeit, it did have inconsistencies with the pipe colliding code. But if I were to put one more of my time here, I could have fixed it (again with ChatGPT) as my guide and instructor. I became a middleman for the programs and chatGPT. I only prompted it and created a whole game from scratch.
This was the whole code provided by ChatGPT if you want to give it a go.
import pygame
import random
import sys
# Initialize Pygame
pygame.init()
# Set up the screen
screen_width = 288
screen_height = 512
screen = pygame.display.set_mode((screen_width, screen_height))
# Load images
background_image = pygame.image.load("background.png").convert()
bird_image = pygame.image.load("bird.png").convert_alpha()
pipe_top_image = pygame.image.load("pipe_top.png").convert_alpha()
pipe_bottom_image = pygame.image.load("pipe_bottom.png").convert_alpha()
# Set up the clock
clock = pygame.time.Clock()
# Set up the game variables
bird_x = 50
bird_y = 250
bird_speed = 0
gravity = 0.25
pipe_x = 350
pipe_gap = 150
pipe_height = random.randint(100, 350)
pipe_speed = 3
score = 0
# Set up the font
font = pygame.font.SysFont(None, 48)
# Define functions
def draw_bird():
screen.blit(bird_image, (bird_x, bird_y))
def draw_pipe():
screen.blit(pipe_top_image, (pipe_x, pipe_height - 320))
screen.blit(pipe_bottom_image, (pipe_x, pipe_height + pipe_gap))
def draw_score():
score_text = font.render(str(score), True, (255, 255, 255))
screen.blit(score_text, (screen_width - 50, 50))
def draw_gameover():
gameover_text = font.render("GAME OVER", True, (255, 255, 255))
screen.blit(gameover_text, (screen_width // 2 - 80, screen_height // 2 - 20))
def draw_start():
start_text = font.render("Press SPACE to start", True, (255, 255, 255))
screen.blit(start_text, (50, 200))
# Game loop
running = True
gameover = False
start = False
while running:
# handle events
for event in pygame.event.get():
if event.type == pygame.QUIT:
running = False
if event.type == pygame.KEYDOWN:
if event.key == pygame.K_SPACE:
if not gameover:
bird_speed = -7
else:
gameover = False
start = True
bird_y = 200
pipe_x = 600
score = 0
# update the game
if not gameover and not start:
bird_speed += gravity
bird_y += bird_speed
pipe_x -= pipe_speed
if pipe_x < -80:
pipe_x = 600
pipe_height = random.randint(150, 500)
score += 1
if bird_y > 660 or bird_y < -20:
gameover = True
if pipe_x < bird_x + bird_image.get_width() < pipe_x + pipe_top_image.get_width():
if bird_y < pipe_height - pipe_gap or bird_y + bird_image.get_height() > pipe_height:
gameover = True
# draw the game
screen.blit(background_image, (0, 0))
if start:
draw_start()
else:
draw_pipe()
draw_bird()
draw_score()
if gameover:
draw_gameover()
# update the display
pygame.display.update()
# set the frame rate
clock.tick(30)
# Clean up the game
input("Press any key to exit...")
pygame.quit()
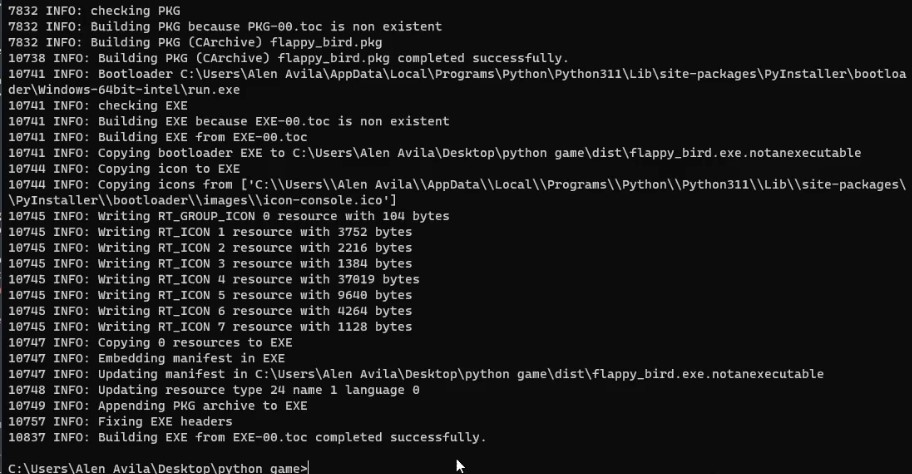
All that is left is to compile it and create the executable file of my game.
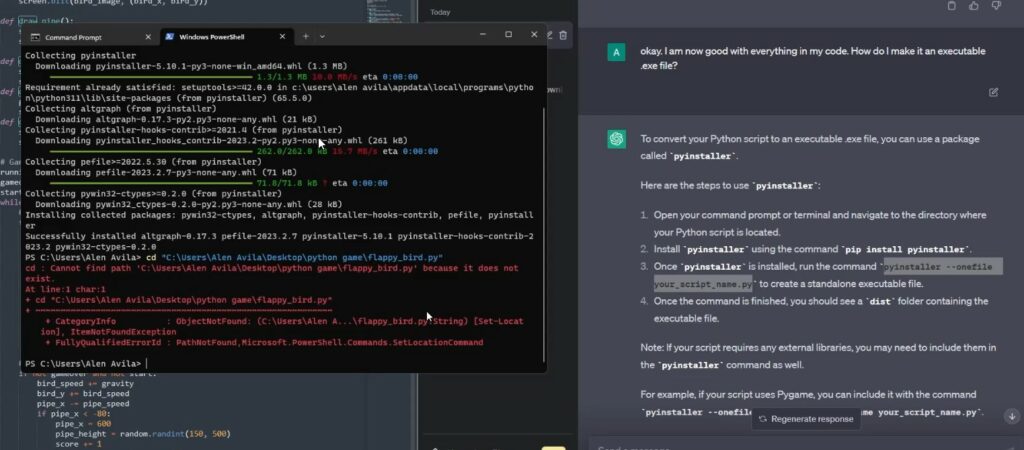
I asked chatGPT about that. It told me I could do it using a Python command at the Command Prompt.

There were some errors. I did not know how this whole thing worked, so I kept asking chatGPT about each step, and luckily, all the things it was telling me about how to create the executable file of the game worked.

One problem was raised. I was not able to open the game since it just crashed. I know this was caused by the assets not being present on my desktop (because that is where I set it). Again, I was copying the codes without really checking on the things ChatGPT was providing me. So a quick fix I did for this executable file was to put all assets on my desktop.

From there, I was able to execute it.

Here we go, the game running, which is the goal of this whole article.

I have seen it happen when programmers use chatGPT to help them. But this is my first time with first-hand experience creating a game with just ChatGPT and none of my accurate inputs. I did not even scan the code per line. I almost directly copied and pasted everything without noticing what things did. I think this is amazing, and I was using the accessible version of Chat GPT based on the ChatGPT 3.0 model. Imagine if I was using ChatGPT 4 Plus. This would have been so much faster and more advanced.
I can make this more advanced and fix more things that need fixing. However, my only goal was to run the game, which I succeeded. This is such a fun experience that I think you should also try it. Hopefully, you did learn a thing or two about creating games with just ChatGPT and without proper knowledge of creating or coding games. If you have any questions, you should leave them in the comment section.



































