If you are a Web developer or a Web Designer, you are most probably already aware of this situation and might also have found a solution for it. However, someone new to WordPress and Woocommerce may find it tricky to change the default currency symbol for certain countries like Australia, New Zealand, Singapore, Hong Kong, Fiji, Mexico, or Canada from default dollar symbol($) to specific dollar symbol like AU$, C$, NZ$, SG$, HK$, F$, or BR$. In this post, I will show you in details, how to change Singapore Dollar currency symbol from $ to SG$ in WooCommerce and also how to change Hong Kond Dollar currency from $ to HK$. And most interestingly, it is a very easy method that anyone can do it. Read the complete article for a depth knowledge on how the WooCommerce currency are defined and how their symbols are displayed?
Because of an easy integration with WordPress and easy customization feature, Woocommerce is one of the most popular and widely used e-commerce platform or Plugin. It is also one of the most downloaded plugins on WordPress and almost 90% of the total E-commerce site built on WordPress preferably use Woocommerce. Despite its high popularity, it has a few limitations and there are various features that require you to add additional plugin or extension to tweak its existing functionality.
One of the commonly known limitations is the way the currency symbols for certain countries are shown in Woocommerce. For example: in Woocommerce, the currency symbol for Australian Dollar, Argentine Peso, Brunei Dollar, Canadian Dollar, Chilean Peso, Cuban Peso, Fijian Dollar, Hong Kong Dollar, New Zealand Dollar, Mexican Peso, Singapore Dollar, or Surinamese Dollar are exactly same as the United States dollar, ‘$‘. So, it can create confusion to your customers, specially if your website sell products in different countries like Canada, USA, Mexico, Fiji where the actual currency for your product is Mexican Peso. But Woocommerce will show the symbol of Mexican Peso as $ and a customer from Canada will be shocked to see very high dollar amount for every products. Because a 10 USD product will display priced at around $151 (Actual 151 MXN). Similarly a customer from Singapore, finds the product little costlier on a Woocommerce website having base currency as Hong Kong Dollar, because 10 HKD is equal to 1.76 SGD as of writing.
It is very important to write the currency symbol correctly and self explanatory as it leaves the first impression on the customer’s mind. So let’s learn, How to change Singapore Dollar currency symbol from $ to SG$ in WooCommerce? And also, how to add a custom currency symbol in Woocommerce?
Change Singapore Dollar currency symbol from $ to SG$ in Woocommerce
There are various currency which has the same symbol in Woocommerce. For example, Nepalese Rupee, Pakistani Rupee and Mauritian Rupee and Seychellois Rupee, they all have same currency symbol as ‘Rs‘. And Australian Dollar, Argentine Peso, Brunei Dollar, Canadian Dollar, Chilean Peso, Cuban Peso, Fijian Dollar, Hong Kong Dollar, New Zealand Dollar, Mexican Peso, Singapore Dollar, Surinamese Dollar, or US Dollar have same symbol as ‘$‘. Chinese Yuan and Japanese Yen also has the same Symbol as ‘¥‘. So, you should change the default common currency symbol to avoid confusion and to increase your sell. All these symbols and their currency names are defined and coded in the file “wp-content/plugins/woocommerce/includes/wc-core-functions.php”. A brief sample of which is pasted here.
function get_woocommerce_currencies() {
static $currencies;
if ( ! isset( $currencies ) ) {
$currencies = array_unique(
apply_filters(
'woocommerce_currencies',
array(
'AED' => __( 'United Arab Emirates dirham', 'woocommerce' ),
'AUD' => __( 'Australian dollar', 'woocommerce' ),
'BTC' => __( 'Bitcoin', 'woocommerce' ),
'CAD' => __( 'Canadian dollar', 'woocommerce' ),
'CNY' => __( 'Chinese yuan', 'woocommerce' ),
'GBP' => __( 'Pound sterling', 'woocommerce' ),
'HKD' => __( 'Hong Kong dollar', 'woocommerce' ),
'JPY' => __( 'Japanese yen', 'woocommerce' ),
'MXN' => __( 'Mexican peso', 'woocommerce' ),
'NPR' => __( 'Nepalese rupee', 'woocommerce' ),
'NZD' => __( 'New Zealand dollar', 'woocommerce' ),
'PKR' => __( 'Pakistani rupee', 'woocommerce' ),
'SBD' => __( 'Solomon Islands dollar', 'woocommerce' ),
'SCR' => __( 'Seychellois rupee', 'woocommerce' ), 'SEK' => __( 'Swedish krona', 'woocommerce' ),
'SGD' => __( 'Singapore dollar', 'woocommerce' ),
'TTD' => __( 'Trinidad and Tobago dollar', 'woocommerce' ),
'TWD' => __( 'New Taiwan dollar', 'woocommerce' ),
'USD' => __( 'United States (US) dollar', 'woocommerce' ),
)
)
);
}
return $currencies;
}
/**
* Get Currency symbol.
*
* @param string $currency Currency. (default: '').
* @return string
*/
function get_woocommerce_currency_symbol( $currency = '' ) {
if ( ! $currency ) {
$currency = get_woocommerce_currency();
}
$symbols = apply_filters(
'woocommerce_currency_symbols', array(
'AED' => 'د.إ',
'AUD' => '$',
'BTC' => '฿',
'CAD' => '$',
'CNY' => '¥',
'GBP' => '£',
'HKD' => '$',
'JPY' => '¥',
'MXN' => '$',
'NPR' => '₨',
'NZD' => '$',
'PKR' => '₨',
'SGD' => '$',
'TTD' => '$',
'TWD' => 'NT$',
'USD' => '$',
)
);
$currency_symbol = isset( $symbols[ $currency ] ) ? $symbols[ $currency ] : '';
return apply_filters( 'woocommerce_currency_symbol', $currency_symbol, $currency );
}
To access and edit this “wp-content/plugins/woocommerce/includes/wc-core-functions.php” file, you need to login to cPanel and open file manager, or login to your web hosting server from FTP. Also please take the backup of the original file before editing it, to be on safer side.
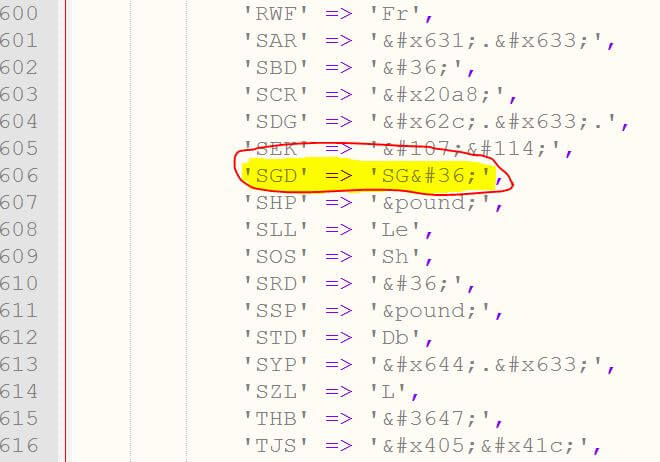
In ‘wc-core-functions.php’ file, these symbols are actually written in decimal ASCII Key code. So dollar symbols are written as ‘$‘. See ‘function get_woocommerce_currency_symbol‘ on page#20, in the the original ‘wc-core-functions.php‘ ‘s PDF file version. So an easy way to change the Singapore Dollar(SGD) symbol from ‘$’ to SG$ is, simply login to your web server from cPanel account or through FTP and edit the ‘wc-core-functions.php’ file in “wp-content/plugins/woocommerce/includes” folder” and add letters “SG” before ‘$’ like ‘SG$’ for Singapore Dollar.

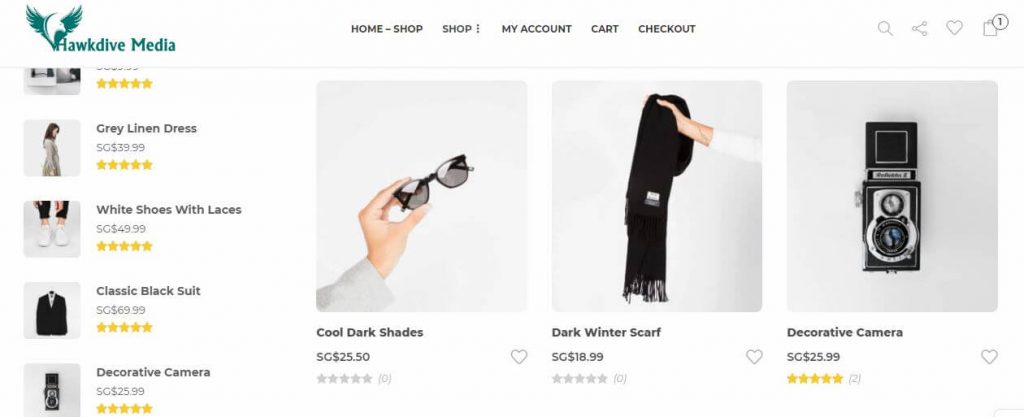
Save the file and refresh the product page or shop page and all the product will show the currency symbol as SG$. I have tried and tested it and it worked like a charm.

Similarly, you can also change the Hong Kong dollar’s symbol from default ‘$’ to HK$ by simply adding prefix ‘HK‘ to “$” for HKD.
Important Note: The above method to change default currency symbol by editing core Woocommerce file is not recommended as this is not a permanent solution. The changes will be reset to default or deleted as soon as the Woocommerce is updated.
A Permanent Solution to Change Singapore Dollar currency symbol from $ to SG$ in Woocommerce
When we change the default currency symbol in textual representation like SG$, HK$, or AU$, we also want to make sure that the payment gateway gets the right currency. If we change the currency by editing the Woocommerce core file it fulfills our need but the changes will be wiped out when the Woocommerce is updated.
The other popular method to do so, is by adding a filter hook on the function “woocommerce_currency_symbol“. Using this filter we can replace the existing currency symbol to something we want the symbol to read like. You just need to add the following code to your WordPress theme’s ‘function.php’ file (Located in ‘wp-content/themes/theme name/’ folder). Adding the code to parent theme’s function.php file is also not recommended as this can be wiped out too when the theme is updated. So it is recommended to add the following code to your child theme’s function.php file or use ‘Code Snippets Plugin‘ to add this code.
add_filter('woocommerce_currency_symbol', 'hawkdive_currency_symbol', 10, 2);
function hawkdive_currency_symbol( $currency_symbol, $currency ) {
switch( $currency ) {
case 'SGD': $currency_symbol = 'SG$'; break;
}
return $currency_symbol;
}
Using Code Snippet
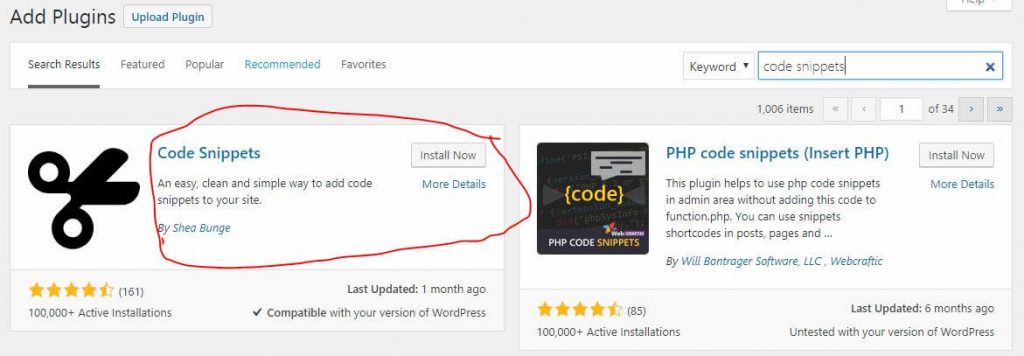
- Login to WordPress dashboard. Navigate to Plugins on the left control menu => select ‘Add Plugins‘.
- Search for keywords ‘Code Snippets’ and install the plugins.

Installing Code Snippets - Activate the plugins and Navigate to ‘Snippets‘ option on the left in WordPress dashboard.
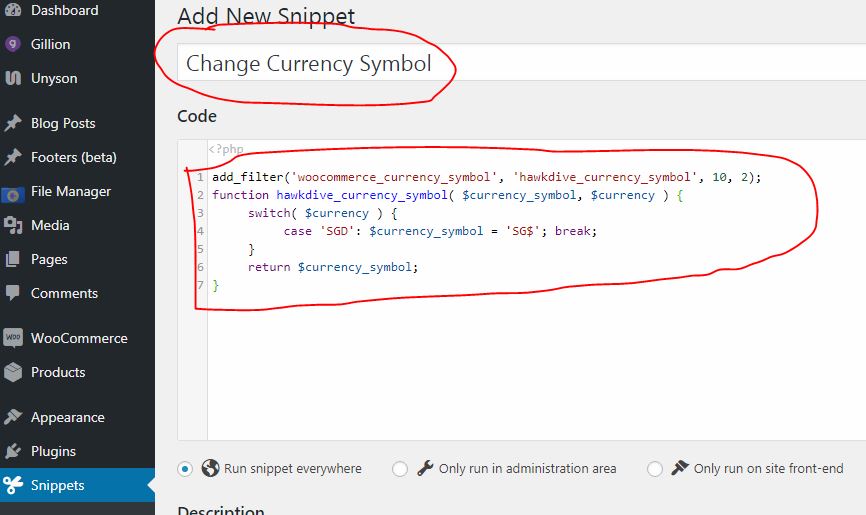
- Click ‘Add New‘ => type anything in the title to name your code then copy and paste the above filter hook code.

Change the Currency Symbol by adding Filter Hook function using Code Snippets - Click “Save Changes and Activate” button at the bottom left and go back to Woocommerce store page. All the product should be showing currency symbol as ‘SG$‘ now.
How to Change Hong Kong Dollar Currency Symbol from $ to HK$ in Woocommerce?
Just as above mentioned method, follow steps 1 through 5, simply copy and paste the following code to your code snippet in step 4 or add the code to your child theme’s function.php file.
add_filter('woocommerce_currency_symbol', 'hawkdive_currency_symbol', 10, 2);
function hawkdive_currency_symbol( $currency_symbol, $currency ) {
switch( $currency ) {
case 'HKD': $currency_symbol = 'HK$'; break;
}
return $currency_symbol;
}
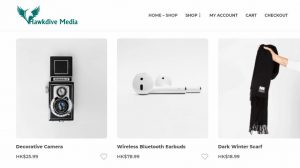
Save the changes and refresh the Woocommerce shop page to see the new currency symbol.

I hope this article helped you change the default currency symbol for Singapore and Hong Kong Dollar in Woocommerce. In case, you are unable to change it for some reason or have any query, please send us your query or ask the question in the comment below.
































![The Role Of Color Schemes In Web Design [Full Guide] web design minimalist](https://www.hawkdive.com/media/web-design-minimalist-218x150.jpg)



