The rel attribute specifies how a linked resource and the current content are related. The supported values vary depending on the element on which the attribute is found. Valid on <link>, <a>, <area>, and <form>. The rel property, if present, must have a value that is an unordered sequence of unique space-separated keywords. Also, it’s indicating the type of relationship. Unlike a class name, which does not specify semantics, the rel property must specify semantically appropriate tokens for both machines and humans.
The IANA link relation registry, the HTML Living Standard, and the freely editable existing-rel-values page on the microformats wiki. As suggested by the Living Standard, are the current registries for possible rel attribute values? Some HTML validators (such as the W3C Markup Validation Service) will generate a warning if a rel attribute not found in one of the three sources above is used.

The rel attribute’s values, as well as the components for which each is relevant, are as follows:
1. alternate
- The link defines an alternative style sheet if the element is a link and the rel attribute also has the stylesheet type. In that case, the title attribute must be present and not empty.
- The link defines a syndication feed if the type is set to application/rss+xml or application/atom+xml. The default is the first one defined on the page.
- Otherwise, the link points to one of the following categories of pages:
- A different medium, such as a handheld device (if the media attribute is set).
- In a different language (if the hreflang attribute is set), and in a different format (such as PDF) (if the type attribute is set).
- A mixture of the two
- Elements :- Allowed in <a> , <area>, <link> and not allowed in <form>.

2. author
- Defines a link to a page with information about the author or a way to contact them.
- This may be a mailto: link, but this isn’t encouraged on public pages because robot harvesters will quickly flood the address with spam. In that scenario, it’s preferable to link to a page with a contact form.
- The rev property on <a>, <area>, or <link> elements with a link type of made is improper and should be replaced by the rel attribute with this link type, despite the fact that it is recognised.
- Elements :- Allowed in <a> , <area>, <link> and not allowed in <form>.

3. bookmark
- Indicates that the link is a permalink for the ancestor <element>. If there isn’t one, it’s a permalink for the element’s most closely related section.
- This makes it possible to bookmark a single post on a page with numerous articles, such as a monthly summary blog page or a blog aggregator.
- Elements :- Allowed in <a> , <area> and not allowed in <link> <form>.
4. external
- Indicates that the hyperlink goes to a resource outside the current page’s site; in other words, clicking the link will take the user away from the current page’s site.
- Elements :- Allowed in <a> , <area> <form> and not allowed in <link> .
5. help
- If the element is an <a> or an area>, the hyperlink points to a page that provides more information about the element’s parent and descendants.
- If the element is <link>, it means that the hyperlink will take you to a site that will give you more information about the page as a whole.
- Elements :- Allowed in <a> , <area> <form> <link> and not allowed in none.
6. licence
- Indicates that the link will take you to a document that explains the licence terms. The standard does not distinguish between a hyperlink that applies to a specified area of the text and a hyperlink that applies to the entire document if it is not contained within the <head> element. Only the information on the page can reveal this.
- While the synonym copyright is widely used, it is erroneous and should be avoided.
- Elements :- Allowed in <a> , <area> <form> <link> and not allowed in none.
7. next
- Indicates that the hyperlink will take you to the next resource in the current page’s sequence.
- Other link kinds for linking resources in the same order are first, previous, and last.
- Elements :- Allowed in <a> , <area> <form> <link> and not allowed in none.
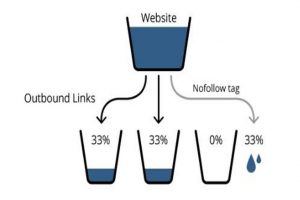
8. nofollow
- Indicates that the linked document is not endorsed by the author of this one, such as if the author has no control over it, if it is a poor example, or if the two have a commercial relationship (sold link). Some search engines that use popularity ranking techniques may use this link type.
- Elements :- Allowed in <a> , <area> <form> and not allowed in <link>.
9. noopener

- By not specifying the Window. opener property on the opened window, the browser is instructed to open the link without providing the new browsing context access to the document that launched it (it returns null).
- This is especially handy when opening untrusted links, as it ensures that they cannot meddle with the source page via the Window. opener property (for more information, see About rel=noopener) while still sending the Referer HTTP header (unless is used as well).
- Note that when noopener is used, nonempty target names other than _top, _self, and _parent are all treated like _blank in terms of deciding whether to open a new window/tab.
- Elements :- Allowed in <a> , <area> <form> and not allowed in <link>.
10. norefferer

- Prevents the browser from using the Referer: HTTP header to convey this page’s address, or any other value, as the referrer when browsing to another website.
- (Before Firefox 37, this only worked in page links in Firefox.) This was ignored by links clicked in the UI, such as “Open in a new tab” via the contextual menu).
- Elements :- Allowed in <a> , <area> <form> and not allowed in <link>.
11. prev
- This indicates that the hyperlink will take you to the previous resource in the sequence in which the current page is located.
- Note: The next keyword can also be used to connect to the next page in the sequence.
- Although well-known, the preceding synonym is erroneous and should be avoided.
- Elements :- Allowed in <a> , <area> ,<form> , <link>and not allowed in none.
12. search
- Indicates that the hyperlink points to a document with a search interface tailored to this page, or site, and its resources.
- The resource is an OpenSearch plugin that can be simply added to the interface of some browsers like Firefox or Internet Explorer if the type attribute is set to application/opensearchdescription+xml.
- Elements :- Allowed in <a> , <area> ,<form> , <link>and not allowed in none.
13. tag
- The hyperlink points to a document that describes a tag that applies to this document.
- Note that this link type should not be used for links to tag cloud members because tag clouds refer to a group of pages rather than a single document.
- Elements :- Allowed in <a> , <area> and not allowed in <form> , link>.
Conclusion- The browser supported by HTML <a> rel Attribute are Google Chrome, Firefox, Safari, Internet Explorer,Opera.
Also read: How To Remove Zathura’s Title Bar On Mac?































![How To Use Yoast SEO On WordPress [Complete Tutorial] Yoast SEO](https://www.hawkdive.com/media/Untitled-design-39-218x150.jpg)


