When managing booking forms, event registrations, or any scenario where users need to select sequential dates, it’s crucial that the user experience is intuitive and error-free. A common challenge arises when users are allowed to select a date of departure that precedes the date of arrival, leading to potential confusion and data inaccuracies. In this article, we’ll explore how to effectively manage date selections in WordPress using Contact Form 7, ensuring that users cannot make illogical date choices.
Understanding the Challenge
In many booking systems, users are required to enter an arrival and a departure date. It’s logical and necessary that the departure date is on or after the arrival date. However, without proper validations, users might accidentally select an earlier departure date, leading to potential booking errors and operational hassles.

For instance, consider a hotel booking form. If the departure date is accidentally set before the arrival date, this could not only lead to confusion but also impact room availability management and customer satisfaction.
The Solution: JavaScript to the Rescue
To address this challenge, we can use JavaScript to add real-time validations directly within the user’s browser. By implementing a script that dynamically sets constraints on the date fields, we can ensure that the departure date is always set after the arrival date and vice versa.
Here’s a step-by-step approach to implementing this solution in a WordPress site using Contact Form 7, a popular plugin for creating contact forms.
Step 1: Setting Up the Form
First, ensure your Contact Form 7 form includes two date fields: one for the arrival date and one for the departure date. Here’s a basic setup:
<label> Date of Arrival [date arrivaldate min:today]</label>
<label> Date of Departure [date departuredate min:today+1days]</label>This setup uses Contact Form 7 syntax to create two date fields, initializing the departure date to at least one day after today, which prevents past dates from being selected.
Step 2: Adding the JavaScript
Next, we add JavaScript to dynamically adjust the minimum and maximum values of these date fields based on user input. This script can be placed directly below the form in your WordPress page editor or within a custom script file that is enqueued specifically for pages containing this form.
<script>
document.addEventListener('DOMContentLoaded', function() {
var arrivalDate = document.querySelector('input[name="arrivaldate"]');
var departureDate = document.querySelector('input[name="departuredate"]');
function formatDate(date) {
var d = new Date(date),
month = '' + (d.getMonth() + 1),
day = '' + d.getDate(),
year = d.getFullYear();
if (month.length < 2) month = '0' + month;
if (day.length < 2) day = '0' + day;
return [year, month, day].join('-');
}
arrivalDate.addEventListener('change', function() {
var arrival = new Date(this.value);
var minDeparture = new Date(arrival.setDate(arrival.getDate() + 1));
departureDate.setAttribute('min', formatDate(minDeparture));
});
departureDate.addEventListener('change', function() {
var departure = new Date(this.value);
var maxArrival = new Date(departure.setDate(departure.getDate() - 1));
arrivalDate.setAttribute('max', formatDate(maxArrival));
});
});
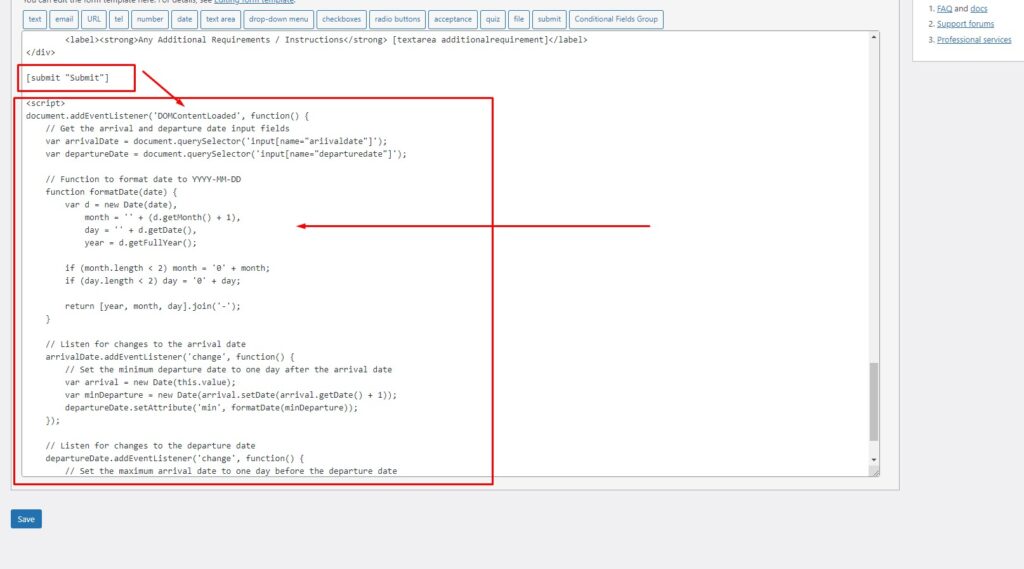
</script>You can also simply add this script in the contact form 7 form editor window after the submit button, as shown in the picture.

Explanation of the Code
- DOMContentLoaded: This event ensures the script runs only after the full HTML document has been completely loaded.
- querySelector: This function fetches the first element that matches the CSS selectors specified, in this case, the input fields for the arrival and departure dates.
- addEventListener: This method is used to set up functions that will be called whenever the specified event (e.g., ‘change’) occurs on the target elements.
- formatDate: A helper function to correctly format the date string in
YYYY-MM-DDformat, which is required for setting HTML date input values.
Benefits of This Approach
- Improved User Experience: By preventing illogical date selections, users have a smoother and frustration-free booking experience.
- Reduced Errors: Ensures data integrity by preventing impossible date ranges, reducing errors in bookings or reservations.
- Flexibility: The script can be easily adjusted for different scenarios, such as setting a maximum booking window or handling special closed dates.
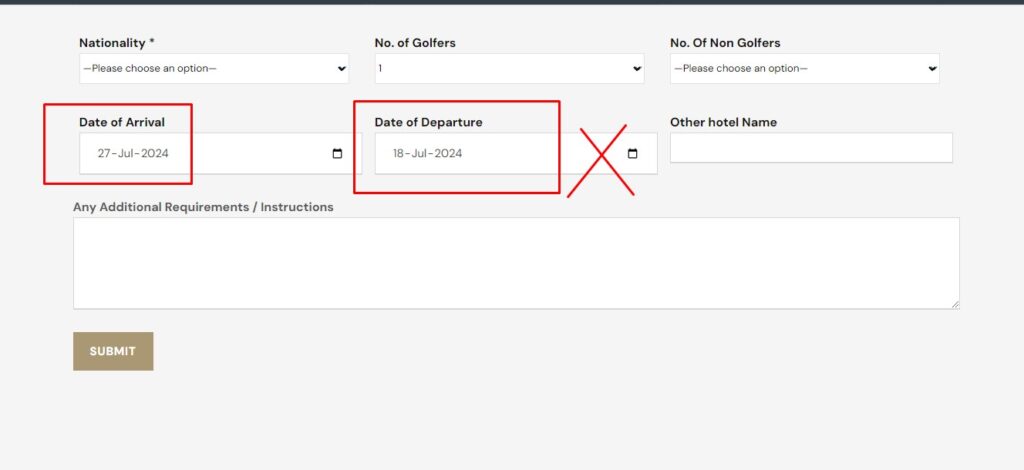
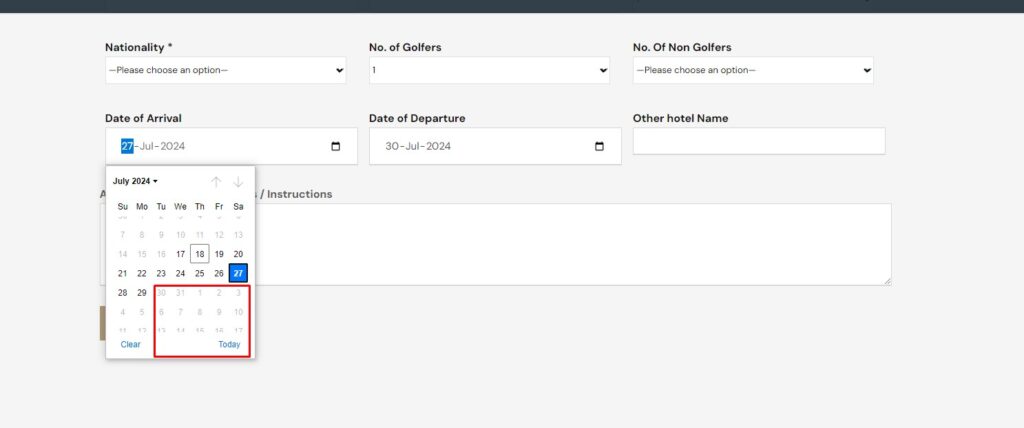
After implementing the above mentioned JavaScript code, the Contact Form will show the date as grayed out. User will not be able to select arrival date later than departure date.

Additional Tips
- Browser Testing: Always test your forms in multiple browsers to ensure compatibility, especially with JavaScript functionalities.
- Accessibility: Ensure that date inputs and scripts do not interfere with screen readers or other accessibility tools.
- Fallbacks: Consider server-side validations as fallbacks in case JavaScript is disabled on the user’s browser.
Implementing this solution in your WordPress site enhances the functionality of your booking forms, ensuring logical date selections and improving the overall user experience. This method bridges the gap between user convenience and backend data accuracy, making it an essential enhancement for any site handling reservations or date-sensitive interactions.